Quick-refine — new wonderful option
We at Galt team always aim to provide you with Cherry Picker the most innovative features. We care about performance — the search should be as fast as possible. We care about UI — it must be responsive, meaningful and simple to use for your customers. And today we present a new option that adds to the family of Cherry Picker rich UI a new possibility to quickly refine filters, and is called accordingly — Quick-refine.


What makes so special about it? Continue reading to find out.
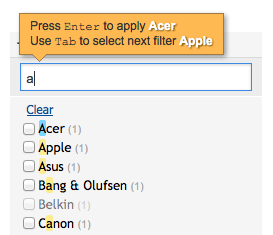
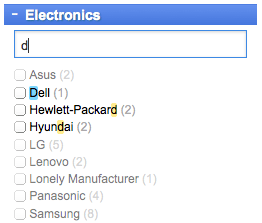
When you start typing inside the Quick-refine field matched filters will be instantly highlighted:

At this point you can notice the popup window that has appeared with suggestions for possible interactions. You can press Enter to select the matched and currently selected filter (that is the one with blue highlight). Or you can use Tab key to move between matches and in our case to select next matched filter — Apple.
Such directions can help your customers quickly interact with matched results. Of course you can easily specify the exact text that you want to appear in Cherry Picker back-end (we will discus this part in more details below).
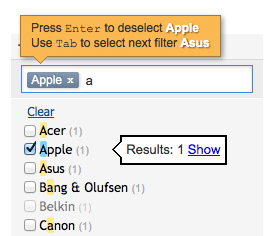
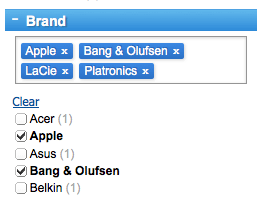
Okay, once you select wanted filter and press Enter it will be moved as a bubble to the Quick-refine field itself:

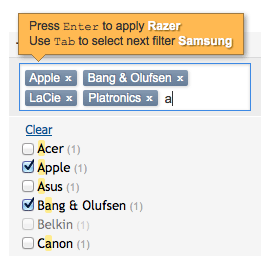
You can move around and apply as many filters as you wish and then, as usually, apply filters to see product results:

These filter bubbles can serve as a descriptive example for your customers of which filters are currently applied and provide a simple way to also remove certain filters.
Back-end in details
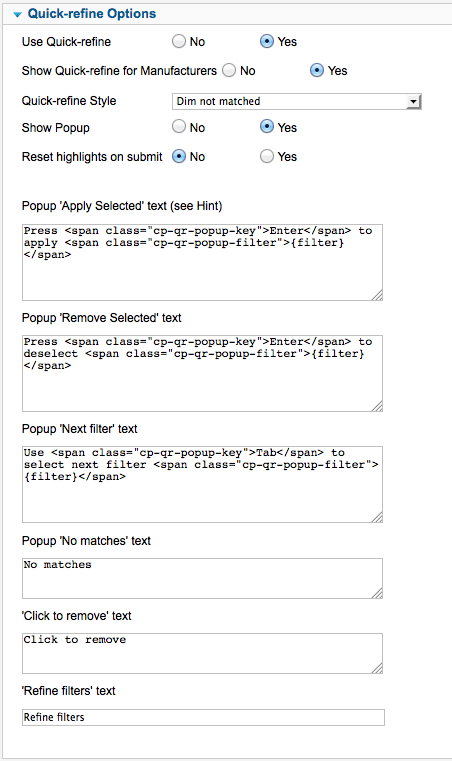
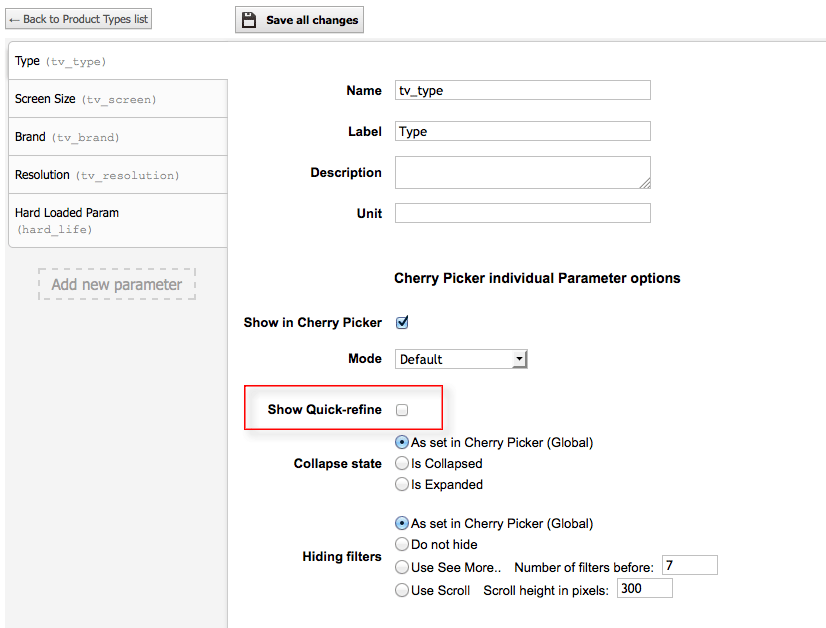
Cherry Picker provides all you need to configure Quick-refine options.

First two options are rather straightforward.
To provide a greater versatility we updated Fast Seller with the ability to choose only specific Parameters that you want to use Quick-refine with:
Fast Seller new back-end options

Third option Quick-refine Style regulates how matched and not matched filters are handled while you're typing inside quick-refine field. Here is a demonstration of different modes:



With Show Popup option you can disable the popup window altogether.
Reset highlights on submit regulates behavior when you press Enter on the selected filter: the Popup and all highlights can be removed at once or stay intact thus allowing you to select other matched filters.
In Apply Selected, Remove Selected and Next filter textareas you provide your text for Popup. You can use any HTML styles or CSS for your comfort. Use {filter} as a placeholder for filter itself.
CSS and styling
Each layout already has its best suitable colors, but we have made a collection of CSS classes available for you using which you can tweak without hassle styles like fonts, colors, backgrounds, etc. to suit your personal template best:

Update and Browser Support
For now this update is for the Product Types version of Cherry Picker only and is completely free. Quick-refine is supported in all major browsers and IE9 and up.
Demo and Feedback
If you are eager to try the demo for yourself check these pages one and two.
We are really glad when we receive your emails with your thoughts and experience, so don't hesitate to drop us an email about what you think about Quick-refine.



